Page 1 of 1
Error while printing chart
Posted: Mon Feb 06, 2017 7:24 pm
by pavanello
Hello,
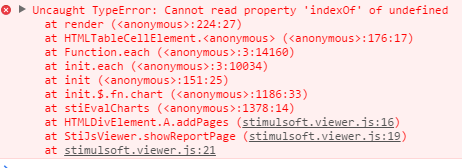
When viewing a report that contains graph, it presents the following error:

- Capturar.PNG (19.27 KiB) Viewed 3029 times
If I use this option
Appearance.chartRenderType = Stimulsoft.Viewer.StiChartRenderType.Vector;
The graph appears in the report.
What is the difference between Vector and AnimatedVector?
thank you
Re: Error while printing chart
Posted: Tue Feb 07, 2017 10:51 am
by HighAley
Hello.
Please, check the name of the property.
The appearance should start with the small letter.
Thank you.
Re: Error while printing chart
Posted: Tue Feb 07, 2017 4:14 pm
by pavanello
Hello
The question is not the syntax being incorrect, "Appearance" was written this way due to automatic correction.
The issue is that when I use the property this way it has error:
appearance.chartRenderType = Stimulsoft.Viewer.StiChartRenderType.AnimatedVector;
If I use it this way it works
appearance.chartRenderType = Stimulsoft.Viewer.StiChartRenderType.Vector;
I would like a correction because I want to use the animation in the prints.
Build 2016.3.7
Re: Error while printing chart
Posted: Thu Feb 09, 2017 12:05 pm
by Alex K.
Hello,
We couldn't reproduce this bug.
Could you explain your issue in more details? Which browser are you use?
Thank you.
Re: Error while printing chart
Posted: Thu Feb 09, 2017 5:45 pm
by pavanello
Hello,
I was able to identify the problem
In my project has a code changing "Array.prototype".
Any change I make in "Array.prototype" is "Array.prototype.x = function", "Array.prototype.Y", any modification in "Array.prototype" starts to give error, commenting this code back to work .
I can not say what interferes with Stimulsoft.Reports.js, but solved;
Re: Error while printing chart
Posted: Fri Feb 10, 2017 6:56 am
by Alex K.
Hello,
May be you have added some additional methods to the Array class and is not set it as enumerable: false?
Object.defineProperty(Array.prototype, 'indexOf', { enumerable: false })
We will add a new method in next prerelease build - Array.disableAllEnumerable(). You can call this new method after all declarations in the Array class. This method will fix possible troubles with Array extensions and our code.
Please contact us if you need anything help.
Thank you.