Page 1 of 2
Angular Localization No setLocalizationFile function
Posted: Fri Mar 22, 2019 10:00 am
by 690486439
above method has run time error Stimulsoft.Base.Localization.StiLocalization.setLocalizationFile is not a function
Stimulsoft.Base.Localization.StiLocalization.setLocalizationFile("Localizations/es.xml");
Re: Angular Localization No setLocalizationFile function
Posted: Fri Mar 22, 2019 3:50 pm
by Lech Kulikowski
Hello,
Please check the last release build. If the issue still present, please send us a sample project which reproduces the issue for analysis.
Thank you.
Re: Angular Localization No setLocalizationFile function
Posted: Sat Mar 23, 2019 6:27 am
by 690486439
thank very much!!!
I have a need now.
repory initial load mssql , Execute the set sql query And bind the filed model ,
Already set WebServer.url . I don't quite understand how to create connection load data when initializing.
Re: Angular Localization No setLocalizationFile function
Posted: Mon Mar 25, 2019 2:54 pm
by Lech Kulikowski
Hello,
Sorry, maybe we did not exactly understand your question. Could you explain your issue in more details?
Also, please check the following article:
https://www.stimulsoft.com/en/documenta ... _bases.htm
Thank you.
Re: Angular Localization No setLocalizationFile function
Posted: Wed Mar 27, 2019 7:36 am
by 690486439
hello,
set StiOptions.WebServer.url ="
http://localhost/Stimulsoft/Command"
I think Single database set Web Server Url
1: MSSQL01 WebServer.url ="
http://localhost/Stimulsoft/Command"?Id=1
2: MSSQL02= WebServer.url ="
http://localhost/Stimulsoft/Command"?Id=2
3: MSSQL03= WebServer.url ="
http://localhost/Stimulsoft/Command"?Id=3
Can it be achieved?
Re: Angular Localization No setLocalizationFile function
Posted: Wed Mar 27, 2019 12:39 pm
by HighAley
Hello.
You should specify a path to one of our data adapters as it is described in our documentation.
You don't need to do anything else.
Our data adapter will do all other stuff.
Thank you.
Re: Angular Localization No setLocalizationFile function
Posted: Wed Apr 10, 2019 8:31 am
by 690486439
Re: Angular Localization No setLocalizationFile function
Posted: Wed Apr 10, 2019 8:33 am
by 690486439

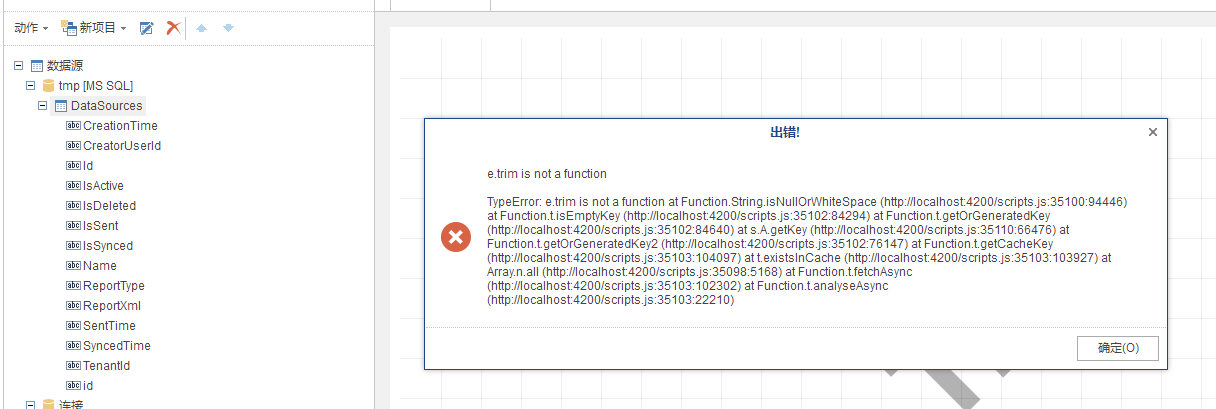
- 微信图片_20190410163236.png (37.83 KiB) Viewed 4000 times
Re: Angular Localization No setLocalizationFile function
Posted: Wed Apr 10, 2019 8:34 am
by 690486439
this.designer.report.dictionary.databases.add(new Stimulsoft.Report.Dictionary.StiSqlDatabase("tmp", "tmp", database["connection"]));
database["items"].forEach((databaseList, idx) => {
if (!databaseList["result"]["success"])
return;
var name = databaseList["name"];
var nameValues: Array<NameValueDto> = JSON.parse(databaseList["nameValues"]);
var ds = new Stimulsoft.Report.Dictionary.StiSqlSource("tmp", name, name, databaseList["sql"], true, true, 30, databaseList["sqlId"]);
databaseList["result"]["columns"].forEach(function (column) {
if (nameValue) {
var nameValue = nameValues.filter(x => x.value == column);
if (nameValue.length > 0)
ds.columns.add(new Stimulsoft.Report.Dictionary.StiDataColumn(column, column, nameValue[0]["name"]));
else
ds.columns.add(new Stimulsoft.Report.Dictionary.StiDataColumn(column, column, column));
} else {
ds.columns.add(new Stimulsoft.Report.Dictionary.StiDataColumn(column, column, column));
}
});
var dataSources = this.designer.report.dictionary.dataSources;
dataSources.items.forEach((item) => {
if (item.key == databaseList["sqlId"]) {
this.designer.report.dictionary.dataSources.items.remove(item);
}
});
this.designer.report.dictionary.dataSources.add(ds);
Re: Angular Localization No setLocalizationFile function
Posted: Wed Apr 10, 2019 8:05 pm
by Lech Kulikowski
Hello,
Please send us a sample project which reproduces the issue for analysis.
Thank you.