Page 1 of 1
Add Custom Button to Designer
Posted: Tue Dec 13, 2022 10:06 am
by Ali.A
Hi,
I'm looking to add a custom button to the designer toolbar. Has anyone gotten this to work?
Similar to this post:
viewtopic.php?t=58790
Cheers
Re: Add Custom Button to Designer
Posted: Tue Dec 13, 2022 10:24 am
by Lech Kulikowski
Hello,
You can use the same code as in the provided post.
Thank you.
Re: Add Custom Button to Designer
Posted: Tue Dec 13, 2022 10:41 am
by Ali.A
This object is not accessible through angular component.
Re: Add Custom Button to Designer
Posted: Tue Dec 13, 2022 10:42 am
by Ali.A
This is all I can access
export declare class StimulsoftDesignerComponent implements OnInit, OnChanges {
designerEl: ElementRef;
/**
* Occurs when designer loaded
*/
designerLoaded: EventEmitter<any>;
/**
* Url to server instance (designer controller)
* Example:
http://server.url:51528/api/designer
*/
requestUrl: string;
/**
* The width of Designer
*/
width: string;
/**
* The height of Designer
*/
height: string;
id: string;
designer: any;
chartScripts: any;
private loaded;
constructor();
ngOnInit(): void;
ngOnChanges(changes: import('@angular/core').SimpleChanges): void;
addScript(): void;
showDesigner(): void;
get head(): HTMLHeadElement;
Re: Add Custom Button to Designer
Posted: Tue Dec 13, 2022 12:22 pm
by Ali.A
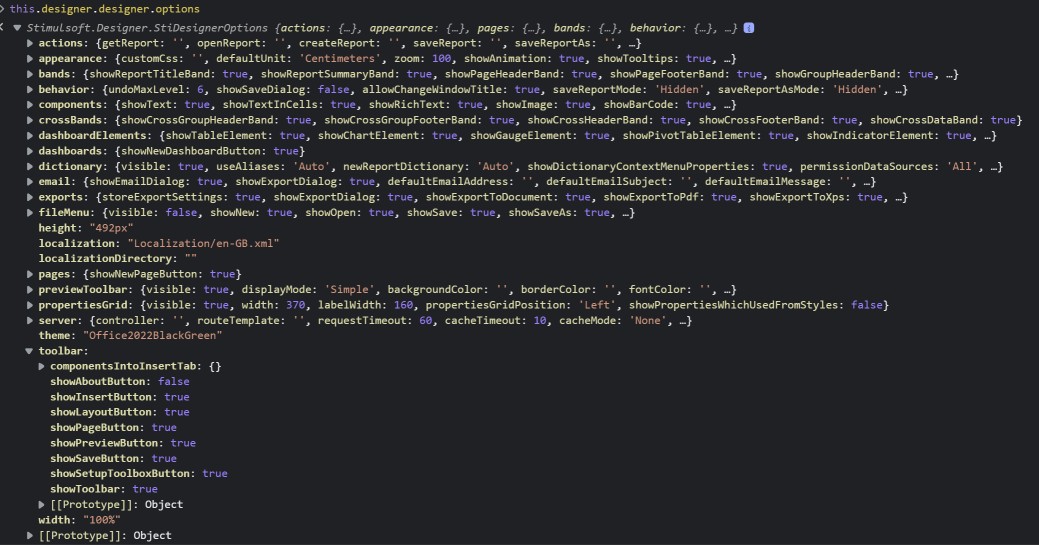
see attached. I tried with designer object. buts its missing firstchild object

- download.jpg (135.01 KiB) Viewed 16631 times
Re: Add Custom Button to Designer
Posted: Wed Dec 14, 2022 10:37 pm
by Lech Kulikowski
Hello,
We will add a such sample in our samples. We need some time for it.
Thank you.
Re: Add Custom Button to Designer
Posted: Thu Dec 15, 2022 9:22 am
by Ali.A
Thank you
Re: Add Custom Button to Designer
Posted: Thu Dec 15, 2022 12:36 pm
by Max Shamanov
Hello, Sadanobu.
We are always glad to help you.
Let us know if you need our help.
Thank you.