embeddedFonts not working in JS
Posted: Tue May 07, 2024 2:05 am
Hello,
I meet a strange problems when exporting pdf.
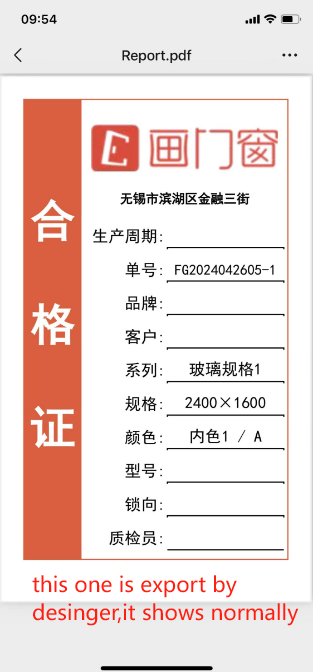
I used chinese characters in my reports,so i select "黑体" font.If i preview in desinger and select "save Adobe Pdf File",then check the "Embedded Fonts" option,I got a normal format Pdf file about 60+KB and it can be viewed in all devices wheather the device installed the font "黑体".
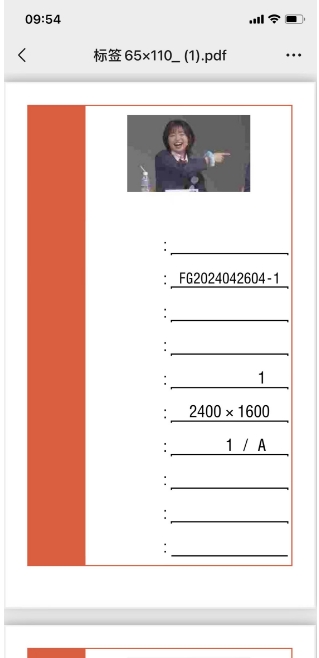
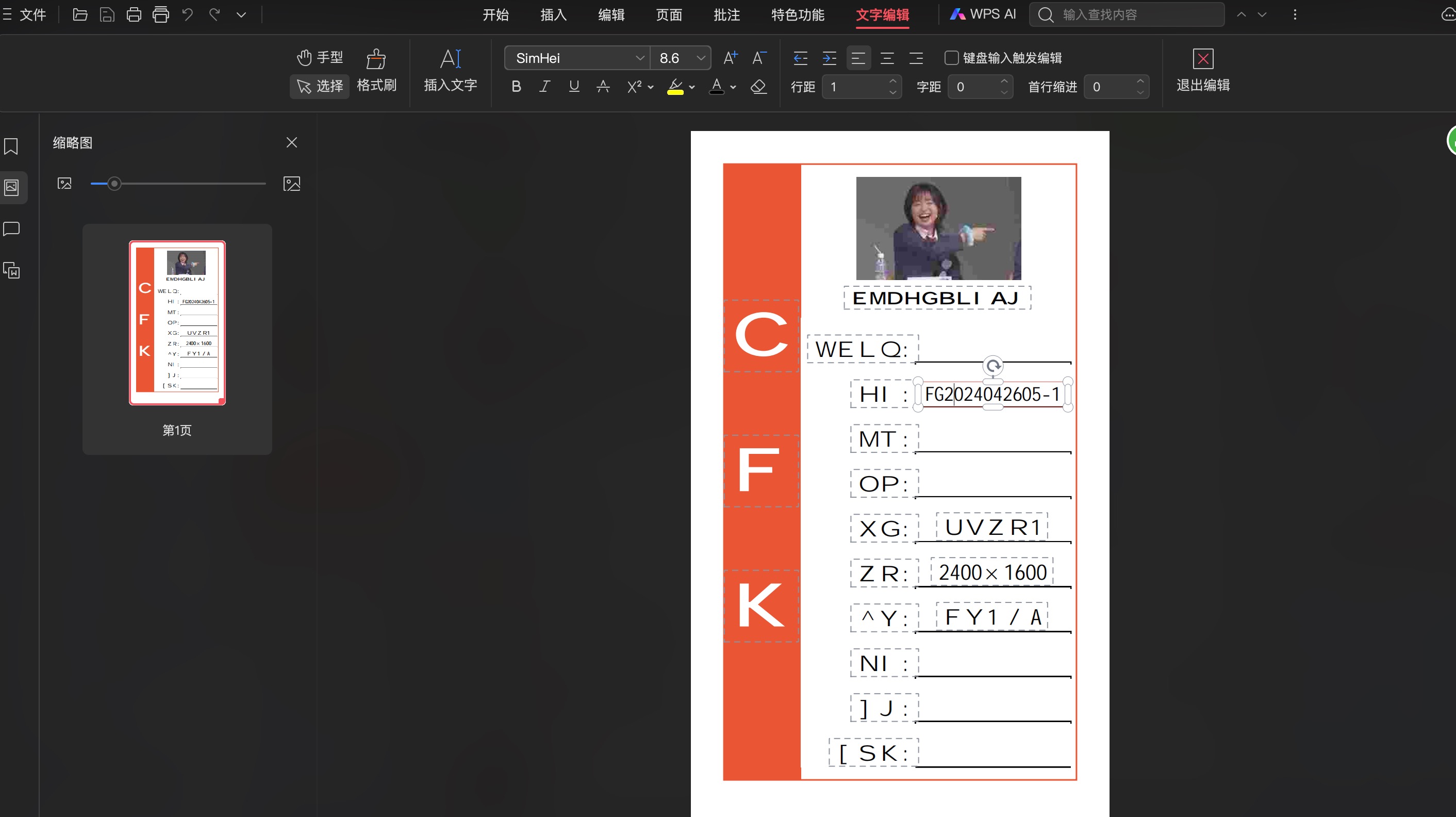
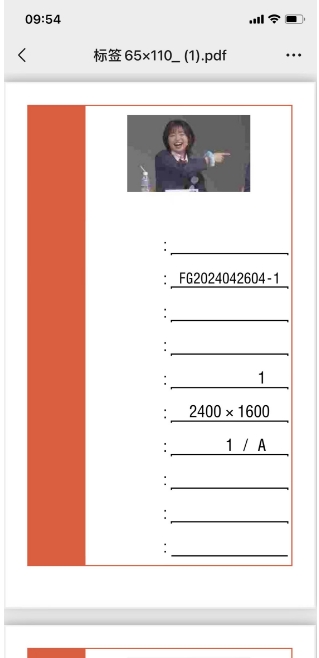
However,when i export the report by the code in JS,even i set embeddedFonts = true,I always got an incomplete pdf about 10+KB,I guess the font not be embedded successfully into the pdf.In that case, many mobile devices such as iphone can't view the pdf correctly.
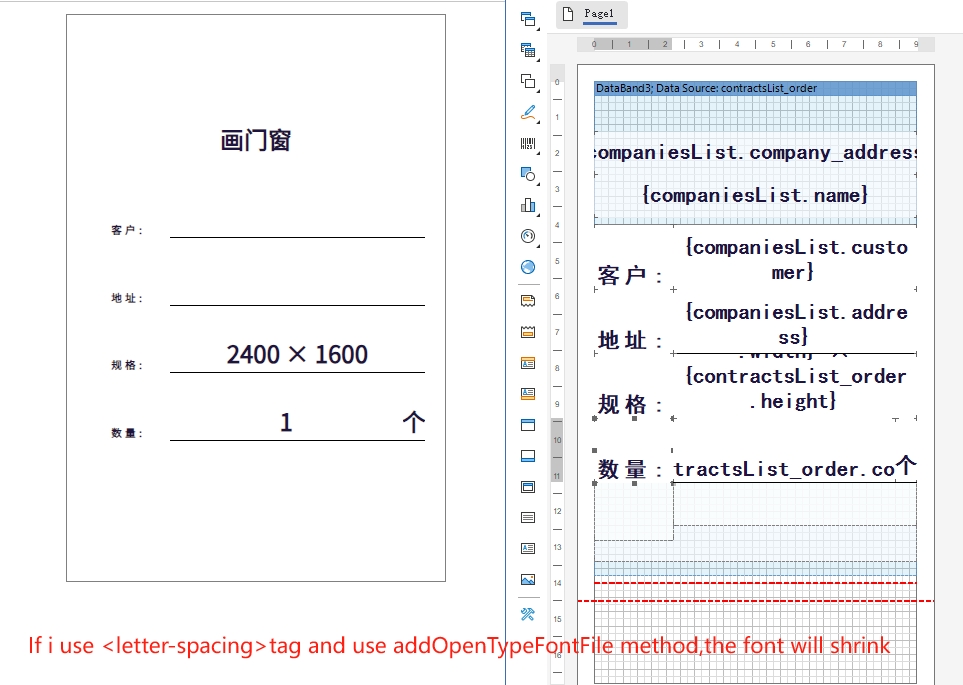
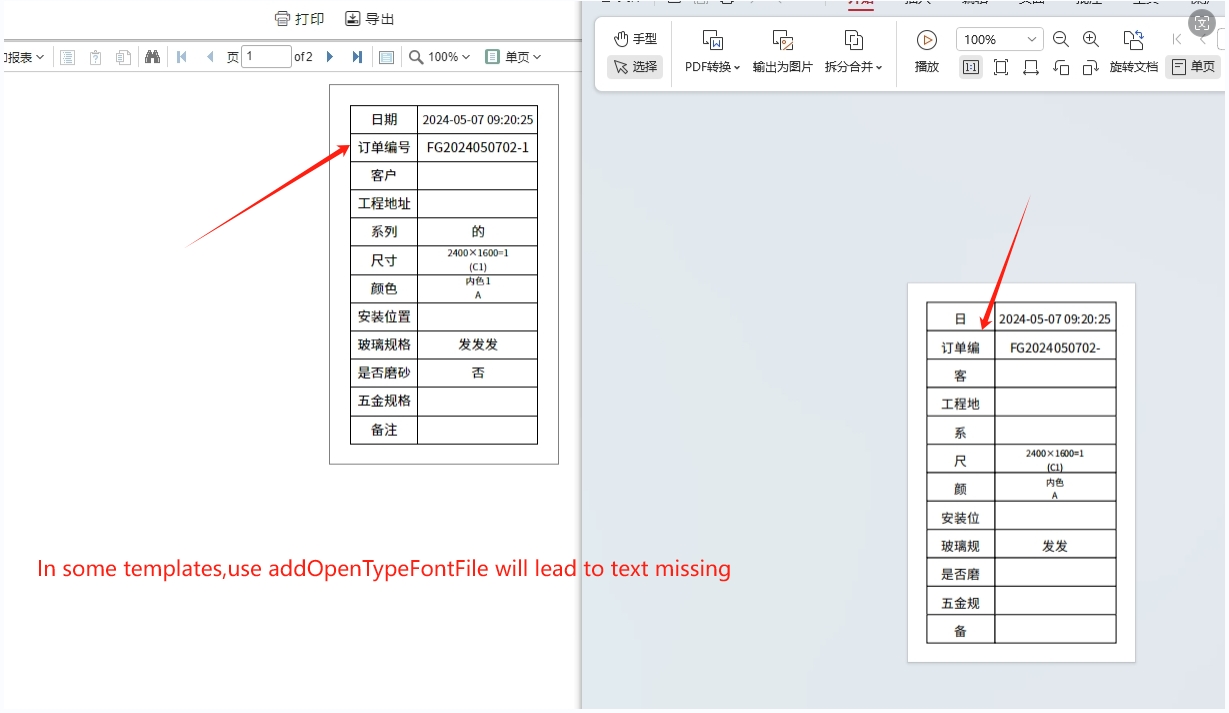
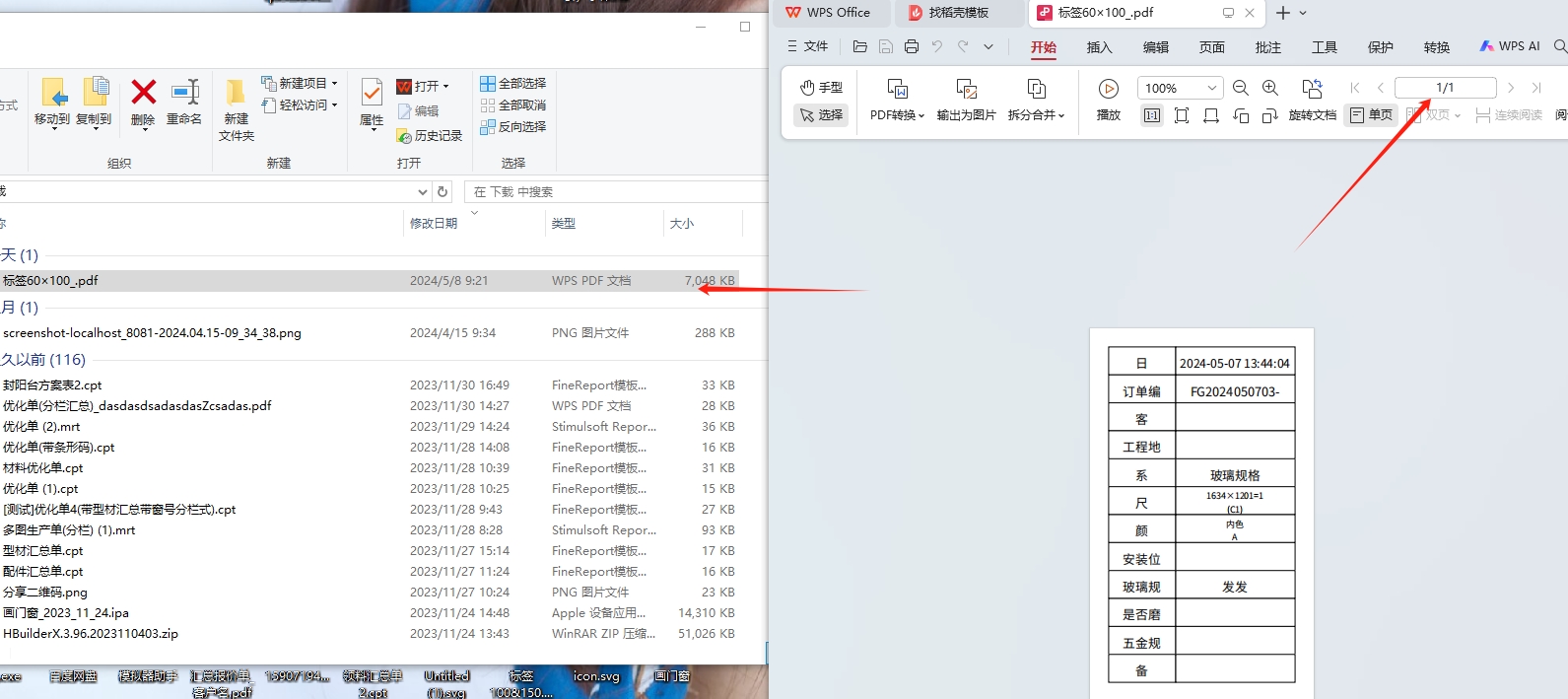
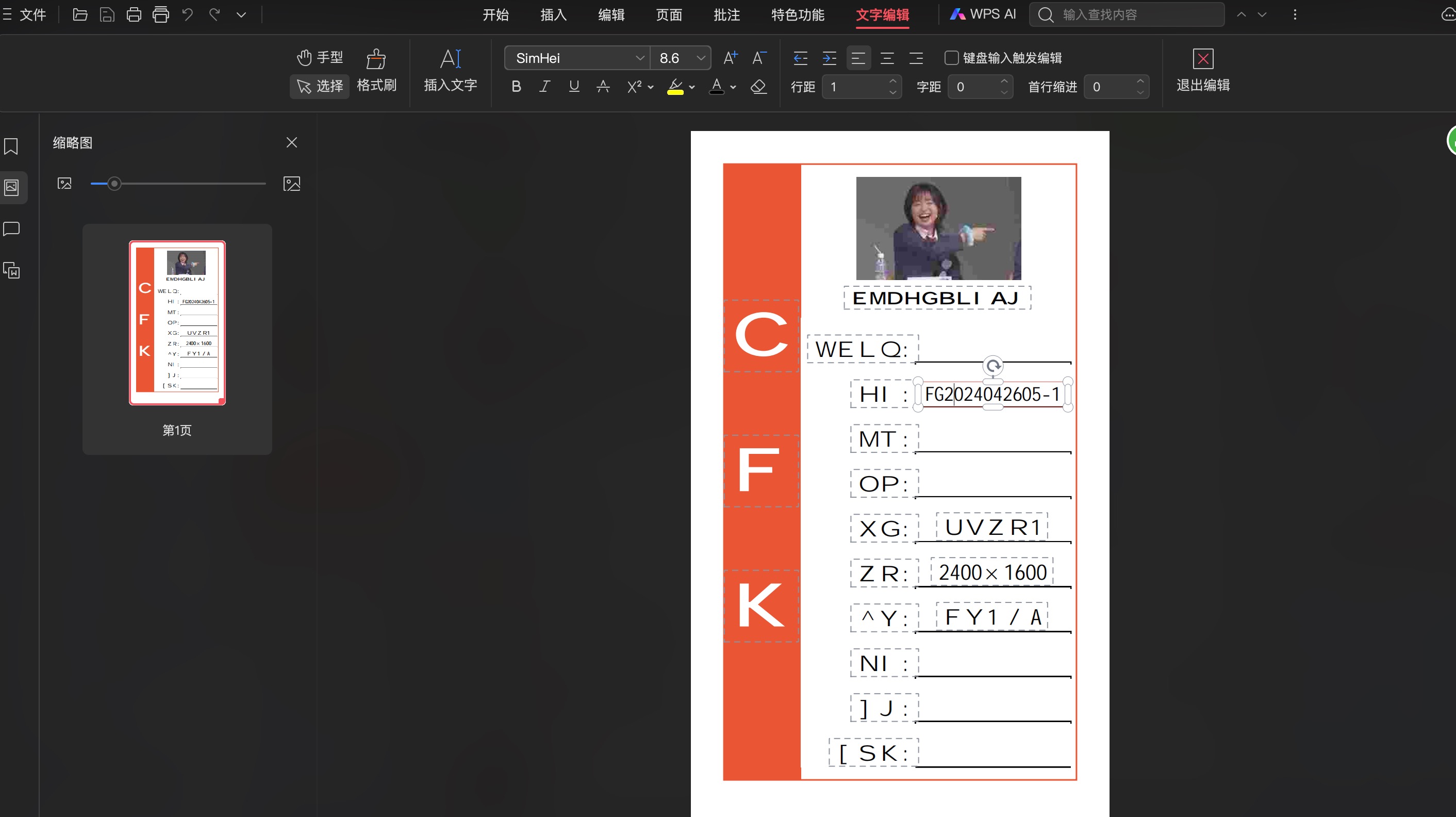
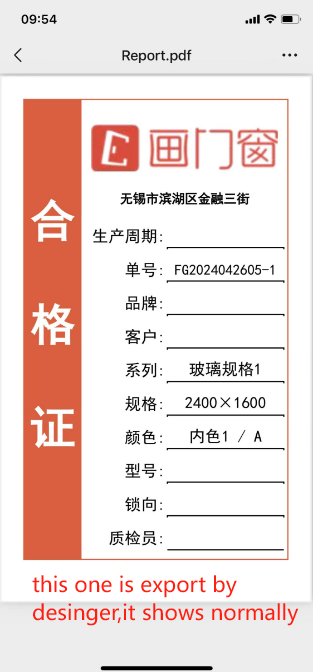
Here are some effects.



And here's my code.
Also,I will provide the JS file I used.
https://webcc-pro.obs.cn-east-3.myhuawe ... reports.js
https://webcc-pro.obs.cn-east-3.myhuawe ... .viewer.js
Wish for your reply.
Thank you.
I meet a strange problems when exporting pdf.
I used chinese characters in my reports,so i select "黑体" font.If i preview in desinger and select "save Adobe Pdf File",then check the "Embedded Fonts" option,I got a normal format Pdf file about 60+KB and it can be viewed in all devices wheather the device installed the font "黑体".
However,when i export the report by the code in JS,even i set embeddedFonts = true,I always got an incomplete pdf about 10+KB,I guess the font not be embedded successfully into the pdf.In that case, many mobile devices such as iphone can't view the pdf correctly.
Here are some effects.



And here's my code.
Code: Select all
report.renderAsync(function(){
let settings = new Stimulsoft.Report.Export.StiPdfExportSettings();
let service = new Stimulsoft.Report.Export.StiPdfExportService();
settings.embeddedFonts = true
let extension = ".pdf";
let contentType = "application/pdf"
let stream = new Stimulsoft.System.IO.MemoryStream();
service.exportToAsync(function () {
var data = stream.toArray();
Stimulsoft.System.StiObject.saveAs(data, reportName + extension, contentType);
}, report, stream, settings);
})
https://webcc-pro.obs.cn-east-3.myhuawe ... reports.js
https://webcc-pro.obs.cn-east-3.myhuawe ... .viewer.js
Wish for your reply.
Thank you.