
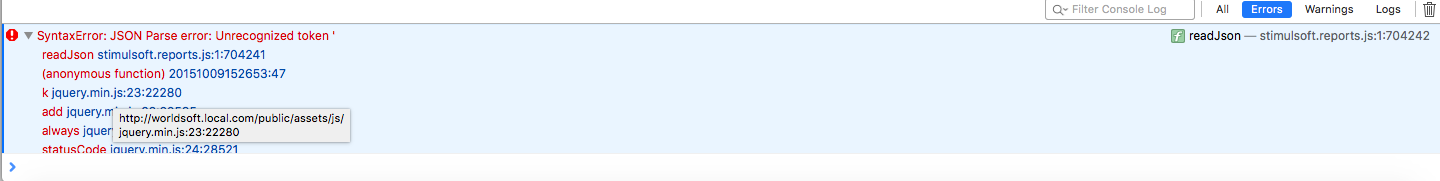
This is the error I always get. Is it due to the coding in my javascript?
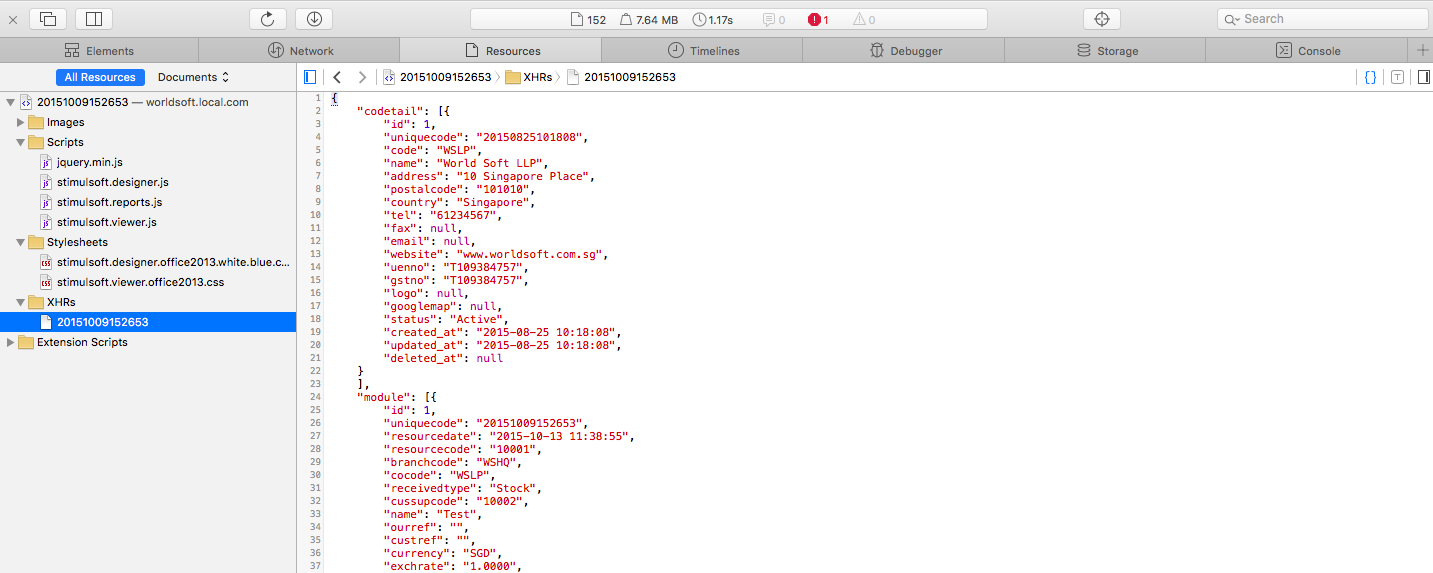
From the google developer console, I can see my data is properly loaded.

Wonder if I have done something wrong in my coding.
In the page header,
Code: Select all
<script type="text/javascript">
// StiOptions.WebServer.url = "handler.php";
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
var report = new Stimulsoft.Report.StiReport();
// report.loadFile("/public/reports/stockreceivedhcold.mrt"); //¶m1=" + {{$rid}});
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
designer.report = report;
designer.renderHtml("designerContent");
// var report = new Stimulsoft.Report.StiReport(); report.loadFile("/public/reports/stockreceivedhc.mrt");
// var viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false); viewer.report = report;
// viewer.renderHtml("viewerContent");
</script>
Code: Select all
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
url: 'getStockReceivedHCData/' + {{ $rid }},
type: 'POST',
data: { uniquecode: {{ $rid }} },
dataType: 'json',
statusCode: {
200:function(data){
var dataSet = new Stimulsoft.System.Data.DataSet("SimpleDataSet");
dataSet.readJson(data);
var report = new Stimulsoft.Report.StiReport();
report.regData(dataSet.dataSetName, "", dataSet);
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
designer.renderHtml("designerContent");
console.log(data);
}
}
});
});
</script>